Lightning Out is a technology where one can take Lightning components built on the Force.com platform to the external applications like Sharepoint, SAP, Node apps on Heroku and many others.
In this post we will show you how to add a Lightning Component to a Visualforce page using Lightning Out.
1. Create a Lightning Component
helloLightning.cmp
<aura:component >
<aura:attribute name="messages" type="List" />
<aura:iteration items="{!v.messages}" var="msg">
<p>{!msg}</p>
</aura:iteration>
</aura:component>
This component has a list type of attribute named "messages", which will be iterated on page.
2. Create a Lightning app
The App must extends the ltng:outApp and reference the Lightning Component we just created.
(If you don’t want SLDS resources added to the page, extend from ltng:outAppUnstyled instead)
LightningOutDemo.app
<aura:application access="GLOBAL" extends="ltng:outApp">
<aura:dependency resource="helloLightning"/>
</aura:application>
3. Add the Lightning Components for Visualforce JavaScript Library
Add <apex:includeLightning /> at the beginning of your page.
This component loads the JavaScript file used by Lightning Components for Visualforce.
sample.vfp
<apex:page>
<apex:includeLightning/>
...
...
</apex:page>
4. Reference the app and Create a Component on a Page
To reference this app on your page, use $Lightning.use("theNamespace:appName", function() {});
because the app is defined in your org (that is, not in a managed package), you can use the default “c” namespace instead;
To add your component to the page, use $Lightning.createComponent(String type, Object attributes, String locator, function callback);,
we can pass some values to the component using the attributes parameter,
this function includes a domLocator parameter which specifies the DOM element where you want the component inserted.
<apex:page>
<apex:includeLightning />
<div>Visualforce</div>
<div id="lightningLocator">
<!-- Lightning Component will be added here -->
</div>
<div>Visualforce</div>
<script>
$Lightning.use("c:LightningOutDemo", function() {
$Lightning.createComponent("c:helloLightning",
{ messages : ['Lightning Out', 'Is', 'Cool'] },
"lightningLocator", // domLocator
function(cmp) {
console.log( 'Lightning Out Loaded.' );
});
});
</script>
</apex:page>
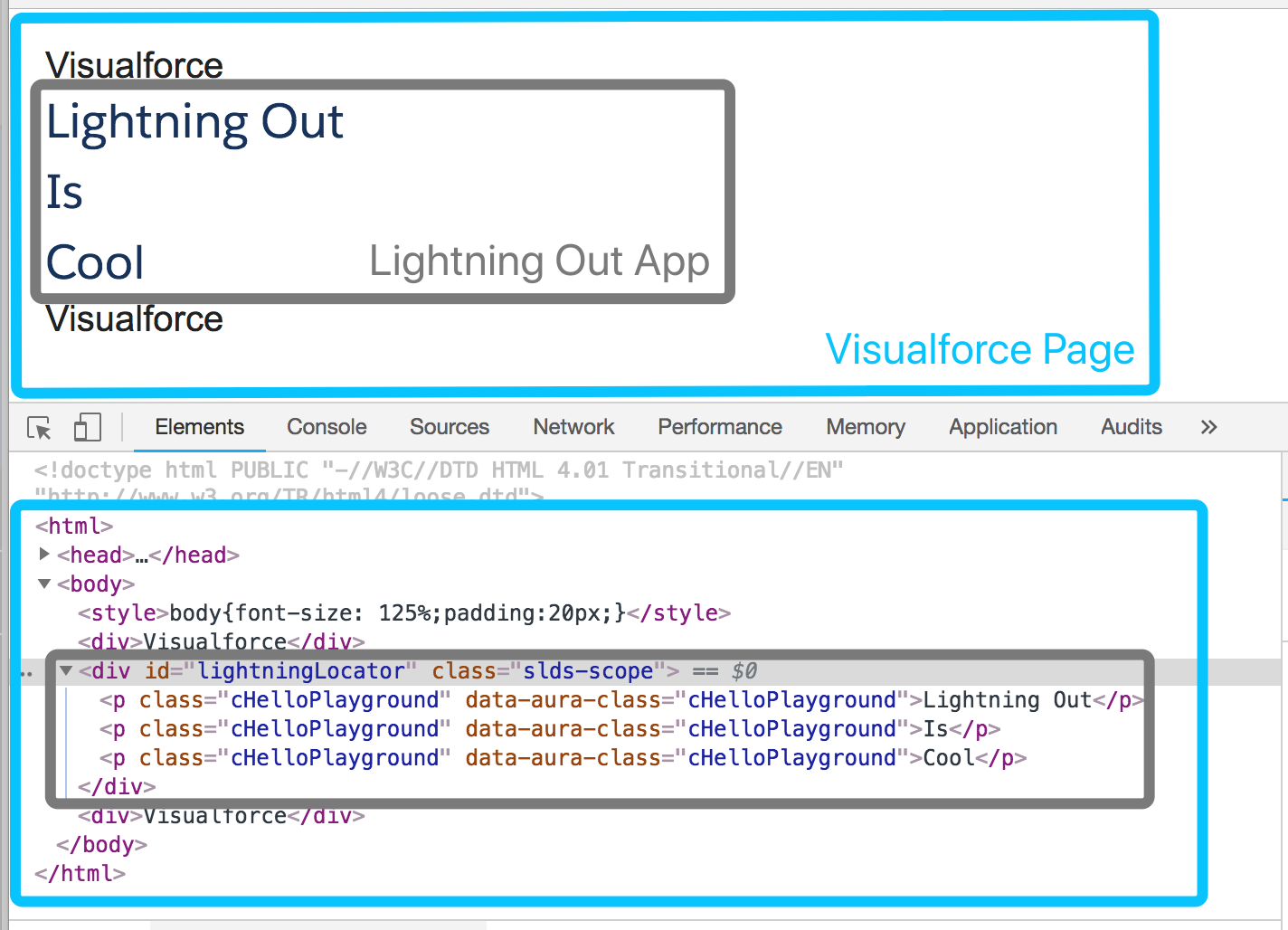
5. Result
We can see the lightning component has been added inside the lightningLocator
6. Display components dynamically
We can also display our Lightning Component only in Lightning Experience.
<apex:page>
<apex:includeLightning />
<apex:outputPanel rendered="{! $User.UIThemeDisplayed == 'Theme4d' }">
<div id="lightningLocator"></div>
<script>
$Lightning.use("c:LightningOutDemo", function() {
$Lightning.createComponent("c:helloLightning",
{ messages : ['Lightning Out', 'Is', 'Cool'] },
"lightningLocator", // domLocator
function(cmp) {
console.log( 'Lightning Out Loaded.' );
});
});
</script>
</apex:outputPanel>
<apex:outputPanel rendered="{! $User.UIThemeDisplayed != 'Theme4d' }">
<!-- Classic VF code -->
</apex:outputPanel>
</apex:page>